Kalian bisa menentukan ukuran dari suatu elemen HTML dengan menggunakan CSS. Kalian bisa menggunakan properti Width dan Height untuk menentukan tinggi dan panjang suatu elemen. Properti-properti tersebut bisa kalian gunakan untuk mengubah ukuran satu elemen seperti gambar, video, canvas, svg, dll. Kalian juga bisa menggunakannya pada elemen lain seperti div dan section yang digunakan sebagai kontainer dari beberapa elemen. Selain itu, ada beberapa properti lain yang bisa kalian gunakan untuk mengubah ukuran elemen HTML.
- Width : Lebar (Mutlak)
- Height : Tinggi (Mutlak)
- Min-Width : Lebar Minimal
- Min-Height : Tinggi Minimal
- Max-Width : Lebar Maksimal
- Max-Height : Tinggi Maksimal
Max-width dan Max-height akan berubah menjadi lebih kecil jika elemen yang jadi kontainer atau tempatnya berukuran lebih kecil. Sebaliknya, elemen yang menggunakan properti min-width dan min-height akan menjadi lebih besar jika elemen yang ditempatinya lebih besar dari ukuran yang sudah ditentukan.
.styleku{
background : Green;
width : 75vw;
Height : 100vw;
}
.styleku div{
background : yellow;
}
.styleku1{
width : 100vw;
Height : 100px;
}
.styleku2{
min-width:50vw;
min-height:50px;
}
.styleku3{
max-width:100vw;
max-height:100px;
}
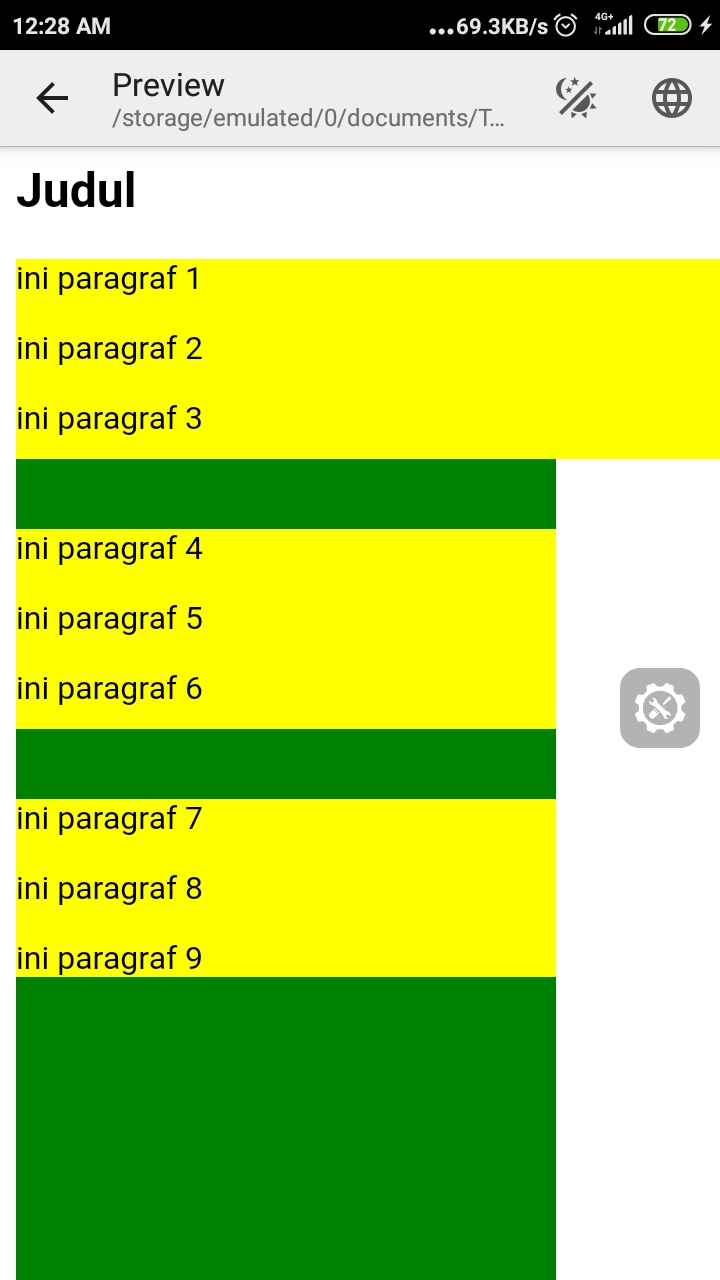
Kalian bisa menggunakan kode HTML di bawah ini. Kalian juga bisa menggunakan kode HTML yang kalian ketik sendiri asal ada nama-nama kelas di atas. Namai file CSS-nya dengan "cssku.css" kalau kalian menggunakan kode HTML di bawah ini.
<HTML>
<HEAD>
<TITLE>Belajar HTML</TITLE>
<link rel="stylesheet" href="cssku.css">
</HEAD>
<BODY>
<h2>Judul</h2>
<Div class = "styleku">
<div class="styleku1">
<p>ini paragraf 1</p>
<p>ini paragraf 2</p>
<p>ini paragraf 3</p>
</div><br>
<div class="styleku2">
<p>ini paragraf 4</p>
<p>ini paragraf 5</p>
<p>ini paragraf 6</p>
</div><br>
<div class="styleku3">
<p>ini paragraf 7</p>
<p>ini paragraf 8</p>
<p>ini paragraf 9</p>
</div>
</div>
</BODY>
</HTML>Saya menggunakan satuan VW karena satuan tersebut mirip dengan persen(%), tapi yang jadi acuan persentasenya adalah ukuran viewport halaman, dan bukan ukuran kontainer elemen. Kalau kalian perhatikan lebar masing-masing elemen div, kalian akan melihat ada ukuran yang "tidak sesuai" di tampilannya karena penyesuaian dengan ukuran elemen kontainernya.