Attribute selectors adalah sebutan untuk selector yang menyertakan nama atribut setelah nama selector. Nama selector bisa ditulis di dalam "kurung kotak", misalnya a[target]. Penulisan selector seperti itu mengharuskan adanya atribut target yang digunakan di tag a. Tag a tanpa atribut target tidak akan terpengaruh properti dan nilai css yg diberikan. Supaya lebih sesuai dengan bahasa indonesia, selanjutnya saya akan menyebut selector tersebut dengan "selector atribut".
<HTML>
<HEAD>
<TITLE>Belajar HTML</TITLE>
<style>
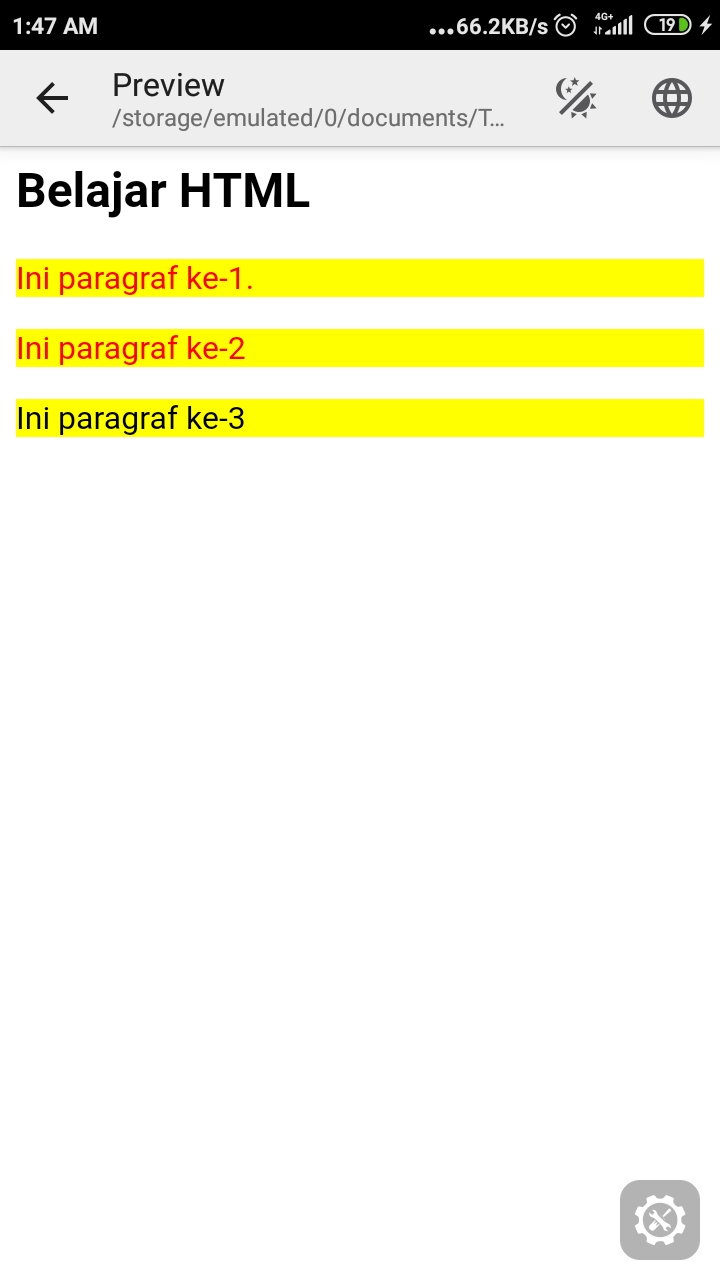
p[id]{
background : yellow;
color : red;
}
</style>
</HEAD>
<BODY>
<h2>Belajar HTML</h2>
<p id="kesatu">Ini paragraf ke-1.</p>
<p>Ini paragraf ke-2</p>
<p>Ini paragraf ke-3</p>
<p id="keempat">Ini paragraf ke-4</p>
</BODY>
</HTML>Nama selector pada contoh di atas menggunakan tag <p> dengan attribut id. Perbedaan tampilan tiap elemen di halaman HTML seharusnya sudah cukup menjelaskan pengaruh selector tersebut pada tiap elemen HTML yang ada. Selain nama tag, kalian juga bisa menggunakan nama id dan class.
Selector Atribut dengan Nilai
Penulisan selector beserta nama atributnya bisa juga disertai dengan nilai sebagai syarat penggunaan selector tersebut. Pola penulisannya ada beberapa macam, dan bisa kalian lihat di bawah ini.
- selector[atribut=kata] : selector meliliki nilai yang sama persis dengan kata tersebut.
- selector[atribut^=kata] : selector memiliki nilai yang diawali dengan kata tersebut, atau memiliki nilai yang sama persis dengan kata tersebut.
- selector[atribut~=kata] : selector diawali dengan kata tersebut dan spasi setelahnya. Selector yang hanya terdiri dari kata tersebut juga termasuk.
- selector[atribut|=nilai] : selector diawali dengan kata tersebut sebelum tanda strip / hipenasi (-). Selector yang hanya terdiri dari kata tersebut juga termasuk.
- selector[atribut$=nilai] : selector meliliki nilai yang diakhiri dengan kata tersebut.
- selector[atribut*=kata] : selector berisi nilai yg di dalamnya terdapat kata tersebut.
<HTML>
<HEAD>
<TITLE>Belajar HTML</TITLE>
<style>
p[id=kesatu]{
color:red;
}
p[id$=dua]{
color:brown;
}
p[id*=ti]{
color:green;
}
p[id|=ke]{
color:blue;
}
p[id~=ke]{
color:purple;
}
p[id^=ke]{
background : yellow;
}
</style>
</HEAD>
<BODY>
<h2>Belajar HTML</h2>
<p id="kesatu">Ini paragraf ke-1.</p>
<p id="kedua">Ini paragraf ke-2</p>
<p id="ketiga">Ini paragraf ke-3</p>
<p id="ke-empat">Ini paragraf ke-4</p>
<p id="ke lima">Ini paragraf ke-5</p>
</BODY>
</HTML>Perhatikan nilai id pada contoh-contoh di atas. Semua nilai id di awali dengan ke. Ini membuat semua id tersebut backgroundnya berwarna kuning sesuai dengan pengaturan selector atribut yang menggunakan operator sama dengan (=).
Case Sensitive VS Case Insensitive
<HTML>
<HEAD>
<TITLE>Belajar HTML</TITLE>
<style>
p[id="kesatu"]{
color:red;
}
p[id^="ke" i]{
background : yellow;
}
</style>
</HEAD>
<BODY>
<h2>Belajar HTML</h2>
<p id="kesatu">Ini paragraf ke-1.</p>
<p id="kedua">Ini paragraf ke-2</p>
<p id="KETIGA">Ini paragraf ke-3</p>
</BODY>
</HTML>