Selain line-height dan word-spacing, ada satu elemen HTML lagi yang berguna untuk mengatur "jarak" pada tulisan. Properti CSS tersebut adalah letter-spacing yang bisa digunakan untuk mengatur jarak antar huruf. Contoh kode CSS-nya bisa kalian lihat di bawah ini.
.styleku{
width : auto;
height : auto;
background : white;
}
.styleku div{
width : auto;
height : auto;
background : green;
border :solid 1px yellow;
}
.styleku1{
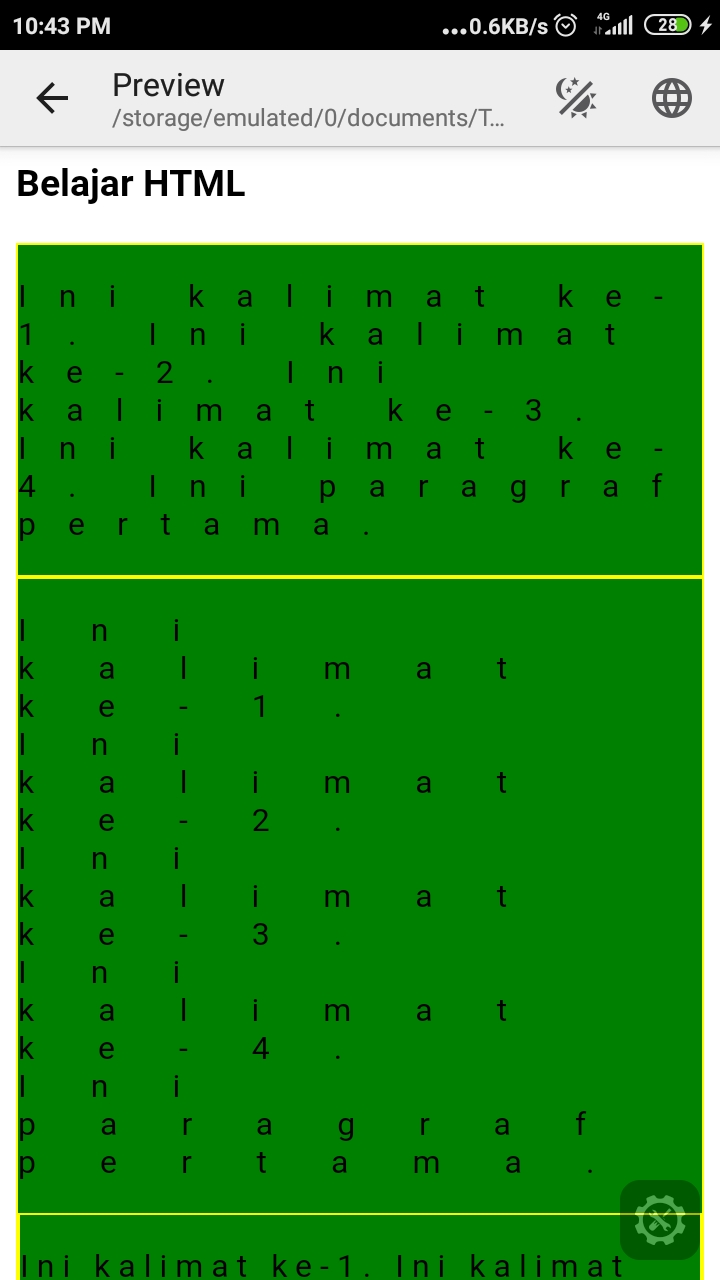
letter-spacing : 1em;
}
.styleku2{
letter-spacing : 2em;
}
.styleku3{
letter-spacing : 3pt;
}
.styleku4{
letter-spacing : 4pt;
}<HTML>
<HEAD>
<TITLE>Belajar HTML</TITLE>
<link rel="stylesheet" href="cssku.css">
</HEAD>
<BODY>
<h3>Belajar HTML</h3>
<div class="styleku">
<div class="styleku1">
<p>Ini kalimat ke-1. Ini kalimat ke-2. Ini kalimat ke-3. Ini kalimat ke-4. Ini paragraf pertama.
</p>
</div>
<div class="styleku2">
<p>Ini kalimat ke-1. Ini kalimat ke-2. Ini kalimat ke-3. Ini kalimat ke-4. Ini paragraf pertama.
</p>
</div>
<div class="styleku3">
<p>Ini kalimat ke-1. Ini kalimat ke-2. Ini kalimat ke-3. Ini kalimat ke-4. Ini paragraf pertama.
</p>
</div>
<div class="styleku4">
<p>Ini kalimat ke-1. Ini kalimat ke-2. Ini kalimat ke-3. Ini kalimat ke-4. Ini paragraf pertama.
</p>
</div>
</div>
</BODY>
</HTML>