Kali ini kita akan mempelajari cara mengubah jarak baris dan jarak spasi antar kata pada tampilan HTML. Dua properti yang akan kita gunakan adalah word-spacing dan line-height. Word-spacing digunakan untuk menentukan spasi atau jarak antar kata. Sedangkan line-height digunakan untuk mengatur jarak antara tiap baris. Contoh kode CSS-nya lihat di bawah ini.
p{
margin-bottom : 2px;
margin-top : 2px;
}
.styleku{
width : 300px;
height : auto;
background : yellow;
}
.styleku *{
width : auto;
height : auto;
background : green;
}
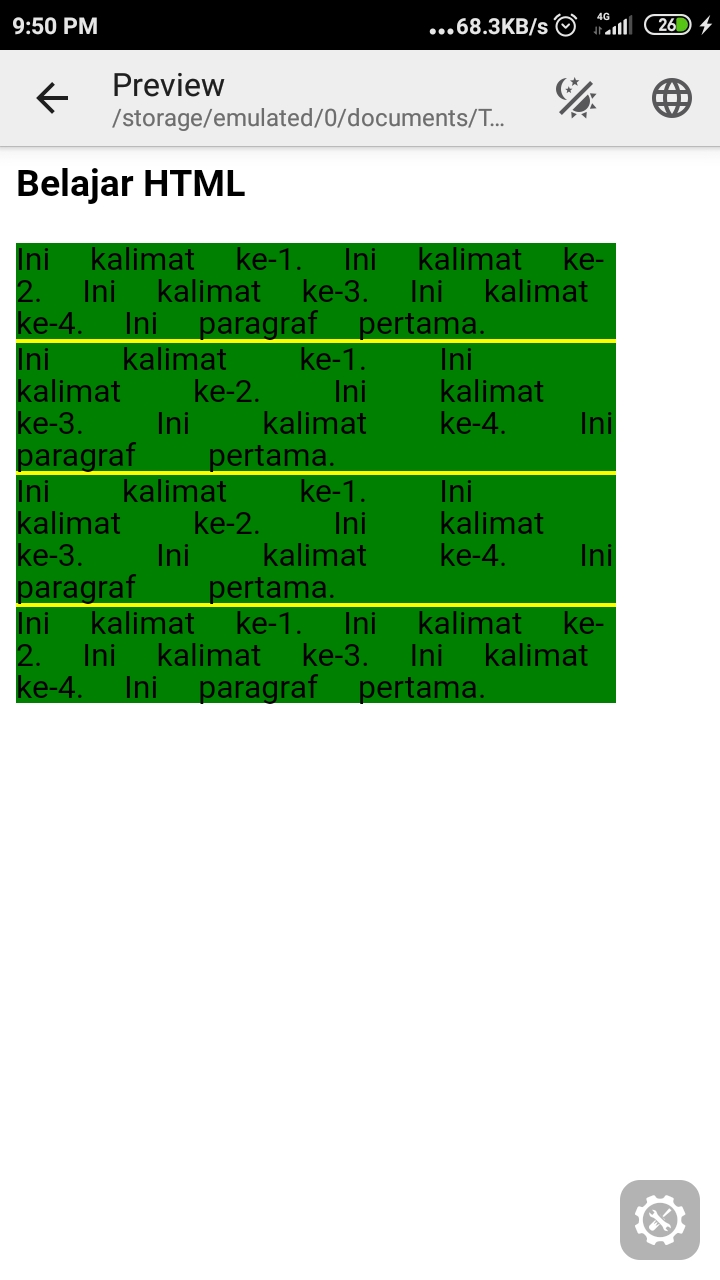
.styleku1{
line-height : 1;
word-spacing : 1em;
}
.styleku2{
line-height : 2;
word-spacing : 2em;
}
.styleku3{
line-height : 1;
word-spacing : 2em;
}
.styleku4{
line-height : 2;
word-spacing : 1em;
}
<HTML>
<HEAD>
<TITLE>Belajar HTML</TITLE>
<link rel="stylesheet" href="cssku.css">
</HEAD>
<BODY>
<h3>Belajar HTML</h3>
<div class="styleku">
<div class="styleku1">
<p>Ini kalimat ke-1. Ini kalimat ke-2. Ini kalimat ke-3. Ini kalimat ke-4. Ini paragraf pertama.
</p>
</div>
<div class="styleku2">
<p>Ini kalimat ke-1. Ini kalimat ke-2. Ini kalimat ke-3. Ini kalimat ke-4. Ini paragraf pertama.
</p>
</div>
<div class="styleku3">
<p>Ini kalimat ke-1. Ini kalimat ke-2. Ini kalimat ke-3. Ini kalimat ke-4. Ini paragraf pertama.
</p>
</div>
<div class="styleku4">
<p>Ini kalimat ke-1. Ini kalimat ke-2. Ini kalimat ke-3. Ini kalimat ke-4. Ini paragraf pertama.
</p>
</div>
</div>
</BODY>
</HTML>Nilai-nilai yang bisa diberikan pada line-height dan word spacing, yaitu :
- normal
- initial
- inherit
- Panjang berupa angka dengan satuan px, cm, pt, em, dll.

1 comments:
Klik di sini untuk berkomentarthank im only need margin buttom :(
Jawab