Selain untuk satu bagian dari div atau elemen, shadow bisa juga bisa diterapkan pada text yang merupakan isi dari elemen. Properti yang bisa kita gunakan untuk memberikan bayangan pada text adalah "text-shadow".
<HTML>
<HEAD>
<TITLE>Belajar HTML</TITLE>
<STYLE>
h1 {
text-shadow: 2px 2px red;
}
</STYLE>
</HEAD>
<BODY>
<H1>Contoh</H1>
</BODY>
</HTML>Nilai pertama dan kedua pada properti adalah letak bayangan dari text, sedangkan nilai berikutnya adalah warna. Warnanya bisa ditulis menggunakan konstanta warna, hexa desimal, RGB, RGBA, HSL, atau HSLA.
Blur
Kalian bisa menggunakan blur jika memang diperlukan. Nilai blur bisa diselipkan sebelum warna.
<HTML>
<HEAD>
<TITLE>Belajar HTML</TITLE>
<STYLE>
h1{
text-shadow: 2px 2px 8px yellow;
}
</STYLE>
</HEAD>
<BODY>
<H1>Contoh</H1>
</BODY>
</HTML>Multiple Shadows
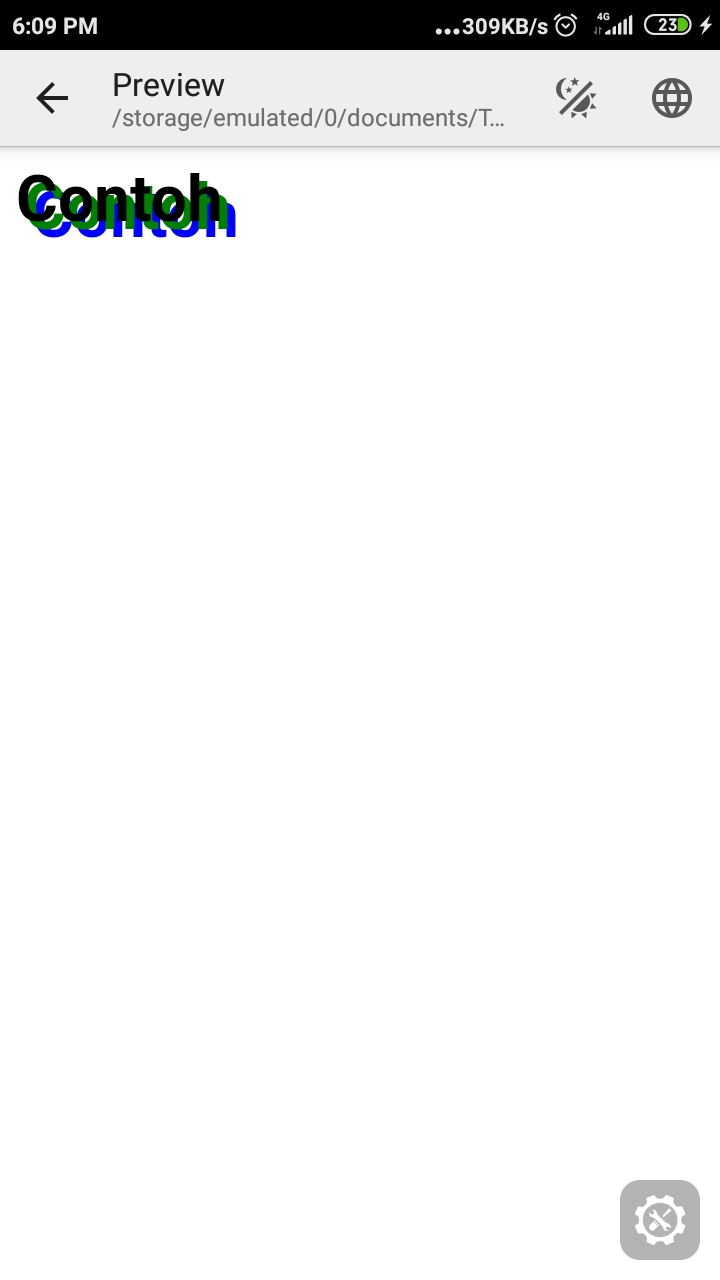
Kita tidak hanya bisa memberikan satu bayangan, tapi kita bisa juga memberikan beberapa bayangan sekaligus pada satu text. Properti yang digunakan masihsama, yaitu properti text-shadow. Setiap bayangan bisa dipisahkan dengan tanda koma.
<HTML>
<HEAD>
<TITLE>Belajar HTML</TITLE>
<STYLE>
h1 {
text-shadow: 4px 4px green, 8px 8px blue;
}
</STYLE>
</HEAD>
<BODY>
<H1>Contoh</H1>
</BODY>
</HTML>