Grid adalah salah satu nilai dari properti display yang sangat berguna untuk tata letak halaman. Kegunaannya adalah untuk mengatur tata letak dari child yang dimiliki div, section atau semacamnya.
Tata letak dengan grid hampir sama dengan tabel tanpa border. Bedanya, grid bisa diubah-ubah jumlah dan ukuran kolom dan barisnya tanpa mengubah kode HTML-nya. Kalian hanya perlu mengubah CSS-nya untuk membuat tabel dengan kolom dan baris yang berbeda.
Grid membutuhkan elemen yang berperan sebagai kontainer dari item-item di dalam grid. Kontainer grid bisa berupa div atau section. Item di dalam kontainer bisa berupa elemen HTML apapun. Tapi, elemen HTML yang umum digunakan dalam grid adalah div karena div bisa diisi lagi dengan elemen-elemen lain.
Grid tidak mempengaruhi descendant dari item-item di dalamnya. Grid hanya berpengaruh pada child atau elemen-elemen HTML yang letaknya tepat di dalam kontainer.
Contoh kode HTML yang menggunakan grid bisa kalian lihat di bawah ini.
<HTML>
<HEAD>
<TITLE>Belajar HTML</TITLE>
<style>
*{
box-sizing : border-box;
}
section{
height : 30%;
width : 100%;
background : yellow;
padding : 4px;
margin:2px;
}
.kontainer1{
display : grid;
grid-template-columns : 33% 33% auto;
gap : 4px;
}
.kontainer2{
display : grid;
grid-template-rows : 33% 33% auto;
gap : 4px;
}
.kontainer3{
display : grid;
grid-template-columns : 33% auto;
grid-template-rows : 33% auto;
gap : 4px;
}
section div {
color : red;
background : lime;
border : solid 2px gold;
}
</style>
</HEAD>
<BODY>
<H2>Belajar HTML</H2>
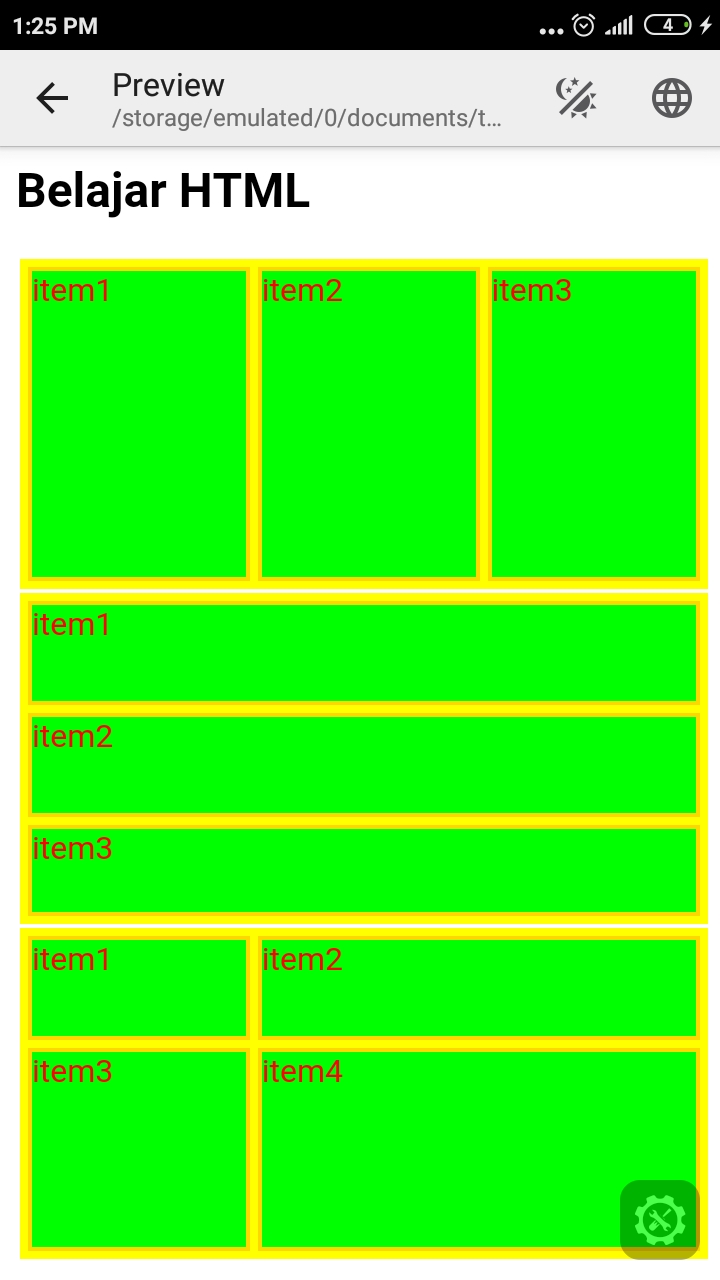
<section class="kontainer1">
<div>
item1
</div>
<div>
item2
</div>
<div>
item3
</div>
</section>
<section class="kontainer2">
<div>
item1
</div>
<div>
item2
</div>
<div>
item3
</div>
</section>
<section class="kontainer3">
<div>
item1
</div>
<div>
item2
</div>
<div>
item3
</div>
<div>
item4
</div>
</section>
</BODY>
</HTML>Item di dalam grid bisa kalian atur penempatannya dengan grid-template-rows dan grid-template-column seperti pada contoh di atas. Kedua properti tersebut berisi ukuran-ukuran dari setiap petak dalam grid yang dipisahkan dengan spasi. Properti grid-template-column digunakan untuk menentukan ukuran kolom di tiap baris. Sebaliknya, grid-template-rows digunakan untuk mengatur ukuran setiap baris.
Grid-area dan Grid-template-areas
Selain menggunakan ukuran tiap petak dalam grid, kalian juga bisa menyusun isi grid berdasarkan nama area. Dengan cara ini, kalian bisa membuat petak yang berada dalam beberapa kolom atau beberapa baris.
Nama area tiap elemen bisa kalian tentukan dengan properti grid-area. Nama tersebut bisa kalian gunakan dalam properti grid-template-areas. Selain nama area, kalian juga bisa menentukan tinggi tiap baris.
<HTML>
<HEAD>
<TITLE>Belajar HTML</TITLE>
<style>
*{
box-sizing : border-box;
}
.kontainer-grid{
display : grid;
grid-template-areas :
'area1 area1 area2'
'area3 area4 area4'
'area3 area4 area4';
gap : 4px;
height : 30%;
width : 100%;
background : yellow;
padding : 4px;
margin:2px;
}
section div {
color : red;
background : lime;
border : solid 2px gold;
}
</style>
</HEAD>
<BODY>
<H2>Belajar HTML</H2>
<section class="kontainer-grid">
<div style="grid-area:area1">
Area1
</div>
<div style="grid-area:area2">
Area2
</div>
<div style="grid-area:area3">
Area3
</div>
<div style="grid-area:area4">
Area4
</div>
</section>
</BODY>
</HTML>Grid-template-areas digunakan untuk menentukan petak yang dikuasai tiap area dalam grid. Jika ada beberapa petak dengan nama area yang sama dan berdekatan, maka petak-petak tersebut akan disatukan.
Pada contoh di atas, petak ke-1 dan ke-2 digunakan oleh area1 sehingga petak tersebut berukuran lebih besar dari petak milik "area2" yang ada petak ke-3 dalam grid. Area terbesar adalah area4 karena area tersebut menguasai 4 petak dalam grid.
Menentukan Awal dan Akhir Area tanpa Template
Selain dengan menggunakan template, kalian juga bisa menggunakan cara lain untuk menentukan petak-petak yang dikuasai suatu area. Caranya adalah dengan menentukan posisi awal dan akhir beradasarkan baris atau kolom. Properti yang bisa kalian gunakan adalah grid-column-start, grid-column-end, grid-row-start, dan grid-row-end.
<HTML>
<HEAD>
<TITLE>Belajar HTML</TITLE>
<style>
*{
box-sizing : border-box;
}
.kontainer-grid{
display : grid;
gap : 4px;
height : 30%;
width : 100%;
background : yellow;
padding : 4px;
margin:2px;
}
section div {
color : red;
background : lime;
border : solid 2px gold;
}
#area1{
grid-column-start : 1;
grid-column-end: 3;
grid-row-start : 1;
grid-row-end : 1;
}
#area2{
grid-column-start : 1;
grid-column-end : span 2;
grid-row-start : 2;
grid-row-end : 3;
}
#area3{
grid-column-start : 3;
grid-column-end : span 1;
grid-row-start : 1;
grid-row-end : span 2;
}
#area4{
grid-column-start : 1;
grid-column-end : 4;
grid-row-start : 3;
grid-row-end : 4;
}
</style>
</HEAD>
<BODY>
<H2>Belajar HTML</H2>
<section class="kontainer-grid">
<div id="area1">
Area1
</div>
<div id="area2">
Area2
</div>
<div id="area3">
Area3
</div>
<div id="area4">
Area4
</div>
</section>
</BODY>
</HTML>Pada contoh di atas, ada berapa properti yang menggunakan span. Span digunakan untuk menunjukkan bahwa nilai properti adalah jumlah petak yand dikuasai.
Jika kalian tidak menggunakan span, angka yang digunakan sebagai nilai properti grid-column-end dan grid-row-end menunjukkan "ujung-ujung dari petak", dan ukuran areanya sesuai selisih angka dari *-end dan *-start.
Fungsi Repeat
- Repeat (jumlah_perulangan, nilai_yang_diulang)
<HTML>
<HEAD>
<TITLE>Belajar HTML</TITLE>
<style>
*{
box-sizing : border-box;
}
section{
height : 30%;
width : 100%;
background : yellow;
padding : 4px;
margin:2px;
display : grid;
gap : 4px;
}
.kontainer1{
grid-template-columns : 25% 25% 25% auto;
grid-template-rows : 50% 50%;
}
.kontainer2{
grid-template-columns : repeat(3, 25%) auto;
grid-template-rows : repeat(2, 50%);
}
section div{
background : lime;
color : red;
border : double 4px red;
</style>
</HEAD>
<BODY>
<H2>Belajar HTML</H2>
<section class="kontainer1">
<div>
item1
</div>
<div>
item2
</div>
<div>
item3
</div>
<div>
item4
</div>
<div>
item5
</div>
<div>
item6
</div>
<div>
item7
</div>
<div>
item8
</div>
</section>
<section class="kontainer2">
<div>
item1
</div>
<div>
item2
</div>
<div>
item3
</div>
<div>
item4
</div>
<div>
item5
</div>
<div>
item6
</div>
<div>
item7
</div>
<div>
item8
</div>
</section>
</BODY>
</HTML>Fraction (FR)
<HTML>
<HEAD>
<TITLE>Belajar HTML</TITLE>
<style>
*{
box-sizing : border-box;
}
.kontainer-grid{
display : grid;
gap : 4px;
height : 30%;
width : 100%;
background : yellow;
padding : 4px;
margin:2px;
grid-template-columns : 1fr 2fr 1fr;
grid-template-rows : 1fr 1fr 2fr;
}
section div {
color : red;
background : lime;
border : solid 2px gold;
}
</style>
</HEAD>
<BODY>
<H2>Belajar HTML</H2>
<section class="kontainer-grid">
<div>
Area1
</div>
<div>
Area2
</div>
<div>
Area3
</div>
<div>
Area4
</div>
<div>
Area5
</div>
<div>
Area6
</div>
<div>
Area7
</div>
<div>
Area8
</div>
<div>
Area9
</div>
</section>
</BODY>
</HTML>Angka-angka sebelum fr bisa dipahami sebagai pembilang dari pecahan, dan totalnya adalah penyebut pecahan tersebut. Misalnya "1fr 2fr" totalnya adalah 3 fr. Artinya, ukuran petak pertama adalah 1/3 bagian, dan petak kedua adalah 2/3 bagian.
Properti-properti Grid
- Grid-area : Nama area untuk item di dalam grid
- Grid-auto-columns : menentukan ukuran awal kolom semua item di dalam grid,.
- Grid-auto-rows : menentukan ukuran awal baris semua item di dalam grid yang diberi nilai auto.
- Grid-column-start : Posisi awal kolom
- Grid-column-end : Posisi akhir kolom
- Grid-row-start : Posisi awal baris
- Grid-row-end : Posisi akhir baris
- Grid-template : Shorthand dari grid-template-areas, grid-template-column, dan grid-template-rows
- Grid-template-areas : template tata letak item berdasarkan nama area.
- Grid-template-columns : template ukuran kolom
- Grid-template-rows : template ukuran baris
- Gap, column-gap, row-gap : Jarak antar item di dalam grid
- Order : Urutan item-item di dalam grid